OTTIMIZZARE LE IMMAGINI PER IL WEB
Ogni volta che pubblico un immagine su Internet mi assilla sempre la stessa domanda: i visitatori la vedranno esattamente come la vedo io sul mio monitor?
Ovviamente è una domanda retorica, sappiamo tutti che è impossibile raggiungere una perfetta omogeneità di visualizzazione delle immagini in rete, le variabili in gioco sono troppe, non ultima le enormi differenze di rendimento nella resa della corretta tonalità, contrasto e saturazione tra un monitor calibrato ed uno che non lo è.
Un'altro problema è costituito dal fatto che i browser di navigazione non sono in grado di riconoscere i profili colore, o meglio, in teoria il browser dovrebbe considerare il profilo incorporato nell'immagine e convertire poi l'immagine in un profilo di destinazione (di solito è quello dello schermo), ma in realtà è così solo per chi utilizza Macintosh.
E' vero anche che esiste la possibilità di fare riferimento al profilo ICC in un tag HTML, solo che in questo caso il profilo deve essere presente anche sulla macchina dove risiede il browser e questo rende questa soluzione ancora una volta poco praticabile.
In questo tutorial proverò a dare qualche indicazione sugli strumenti in nostro possesso affinchè le immagini visualizzate sul web siano il più possibile simili a come le abbiamo elaborate in Photoshop e, visto che siamo già in argomento, esploreremo anche uno strumento molto potente di Photoshop, la funzione Salva per il web, strumento che unisce alcune funzioni legate alla gestione del colore ad altre più specificatamente legate alla risoluzione ed alla dimensione dell'immagine visualizzata.
Io utilizzo Photoshop 6, ma i contenuti del tutorial si applicano tranquillamente anche a Photoshop 7 e a Photoshop CS.
Il punto di partenza per l'elaborazione sarà la nostra immagine originale, nel formato che utilizziamo solitamente (fa poca differenza che sia un tiff o un jpg o un file di Photoshop), e a cui abbiamo già applicato una riduzione del numero dei pixel (attraverso il comando: Immagine/Dimensione Immagine) per ottenere quella che riteniamo sia la dimensione ottimale, anche in termini di risoluzione, per la visualizzazione sul monitor:
Devo dare per scontata questa operazione altrimenti dovrei scrivere un tutorial specifico sul rapporto esistente tra la risoluzione del monitor, il numero di pixel dell'immagine e i dpi, su come comprendere pienamente questi concetti e come questi concetti si applicano poi alle operazioni di riduzione delle immagini per la visualizzazione sul monitor.
In questa sede consiglio solo di applicare ancora una di maschera di contrasto ogni volta che si riduce il numero dei pixel dell'immagine, utilizzando il comando Filtro/Maschera di Contrasto, perchè ogni riduzione del numero dei pixel provoca una inevitabile perdita di contrasto che deve poi essere ripristinata.
Cominciamo con il dire che la soluzione a tutti i nostri problemi di gestione del colore sul web viene dalla proposta avanzata nel 1996, e poi accettata dal World Wide Web Consortium, di utilizzare sRGB come profilo colore predefinito su Internet.
Da quel momento sRGB è diventato il profilo che viene applicato di default da tutti coloro che progettano e realizzano i browser.
Questo significa che quando dobbiamo ottimizzare una immagine per la visualizzazione sul web, la prima cosa che dobbiamo fare è convertire il profilo colore dell'immagine, che di solito è Adobe RGB (1998), nel profilo sRGB.
Come si fa? E' semplicissimo.
Si va su Immagine/Metodo/Converti in profilo (fig.1).
 |
Fig.1 |
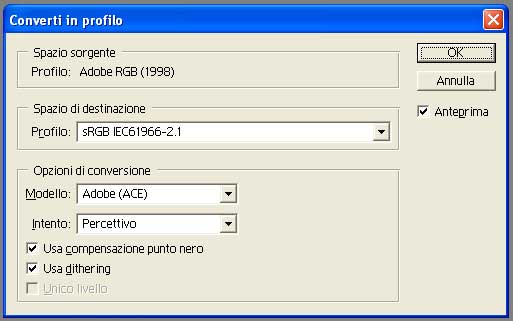
A questo punto comparirà una finestra in cui è possibile verificare lo spazio sorgente e scegliere il profilo di destinazione, nel nostro caso sRGB (fig.2).
 |
Fig.2 |
Consiglio di attivare le opzioni di conversione (Modello, Intento, Compensazione punto nero, Dithering) così come le vedete visualizzate nel riquadro.
A questo punto avremo una immagine convertita in sRGB e quindi tutti i browser, dal momento che utilizzano sRGB come profilo colore predefinito, la dovrebbero visualizzare esattamente come la stiamo visualizzando noi sullo schermo.
Ora non resta che utilizzare un altro strumento utilissimo di Photoshop, la funzione Salva per il Web.
Questa funzione converte automaticamente la nostra immagine in un file jpg adatto alla visualizzazione sul web, fornendoci anche informazioni sulla dimensione del file, la velocità di caricamento, e consentendoci inoltre di poter intervenire direttamente su alcuni parametri.
Ma diamo una occhiata alle caratteristiche principali.
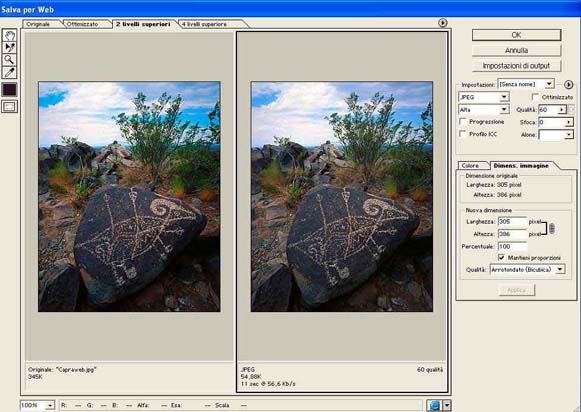
Per accedere a questa funzione bisogna andare su File/Salva per il web ed immediatamente si aprirà questa schermata (fig.3)
 |
Fig.3 |
Al centro vedrete due immagini: quella di sinistra è l'immagine originale così come è visualizzata in Photoshop, quella di destra è l'immagine ottimizzata per il web dopo la conversione in jpg.
In realtà abbiamo la possibilità di visualizzare ben quattro immagini, attivando la funzione 4 Livelli Superiore (fig. 4).
 |
Fig.4 |
Anche in questo caso la prima immagine è sempre quella originale, mentre le altre tre sono immagini ottimizzate jpg a cui abbiamo però rispettivamente applicato parametri diversi: questa funzione è utilissima perchè ci consente di sperimentare diversi settaggi e di scegliere, con una comparazione diretta tra le varie immagini, quella che preferiamo.
Ma quali sono questi parametri che modificano la visualizzazione dell'immagine?
Li troviamo sulla destra della schermata (fig.5).
 |
Fig.5 |
Le due opzioni che ci interessano maggiormente sono: la possibilità di decidere la qualità della compressione jpeg (da Bassa a Massima), e quella di modificare la dimensione in pixel dell'immagine (e se decidete di ridurla ulteriormente consiglio di applicare nuovamente la Maschera di Contrasto in Photoshop).
Come ho già detto ogni volta che modifichiamo uno di questi parametri, possiamo verificare immediatamente l'effetto ottenuto e, grazie alla visualizzazione quadripartita dello schermo, possiamo effettuare tutta una serie di valutazione comparative fino al raggiungimento del risultato voluto.
Consiglio di lasciare disattivate le caselle Ottimizzato (che non è altro che una ulteriore ottimizzazione rispetto a quella già applicata automaticamente) e Progressione (che fornisce istruzioni al browser affinchè visualizzi progressivamente l'immagine senza aspettare il caricamento completo), perchè aumentano solo la dimensione del file dell'immagine senza apportare reali benefici.
ICC è invece utilizzato principalmente per gli utenti Macintosh, dal momento che Internet Explorer per Macintosh riconosce il profilo incorporato delle immagini jpeg e applica Colorsync per convertire il profilo colore dell'immagine nel profilo colore del monitor, ricavandolo dal Pannello di Controllo di Colorsync.
E' inutile che vi dica che l'obbiettivo primario è quello di trovare un equilibrio ideale tra la qualità di compressione, la dimensione del file ed il conseguente tempo di caricamento.
I dati relativi alla dimensione del file ed ai tempi di caricamento (in relazione anche alla velocità di caricamento), sono visualizzati proprio sotto ogni singola immagine (fig.6).
 |
Fig.6 |
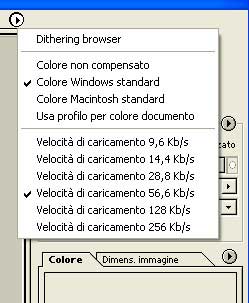
Ovviamente è possibile modificare anche la velocità di caricamento e verificare come cambiano conseguentemente i tempi di visualizzazione dell'immagine (fig.7).
 |
Fig.7 |
Questa finestra consente anche di simulare la gestione dei colori in relazione ai differenti sistemi operativi, però se abbiamo effettuato correttamente in Photoshop la conversione dello spazio colore di lavoro nel profilo sRGB, non dovrebbero esserci differenze tra l'immagine originale e l'immagine ottimizzata.
Marco Frigerio © 3/2004






